Doess React Re-render Will Updates The Selenium Testfunctions Too?
When I was young, I loved to play browser-based games. Several of them were essentially HTML text adventures -- you would navigate by clicking links or images, so the page would reload with the results of whatever action y'all took.
Click.
Page goes white.
Images slowly load from top to lesser.
Click.
White folio.
Images load.
Click.
White.
Sigh.
Fidget while images load.
Information technology was fun at the time, only it's a downright painful and frustrating experience by modern web standards. At that place's no demand to load a new page on every activeness at present. ReactJS is one of the many technologies that allow u.s. to movement away from tedious non-interactive pages that have to reload to display new content.
So imagine this: you lot've decided to update your site with some great features from the React library. Possibly you've added a live search that updates with every character typed or instant input checking on your forms then users can apace right invalid data before submission. Everything now 'reacts' to what the user is doing, the site flows better, and your manual testers dearest it!
All you lot have left to do is run automated Selenium tests to make sure your changes piece of work as expected beyond unlike browsers. The results look good initially -- all your desktop browsers seem to exist passing. But then the mobile tests brainstorm to finish and you come across that they're failing tests for simple things like filling in forms. Investigation time.
Yous watch the video recording of the examination and information technology's like the site isn't reacting to any input. Perchance you grab a telephone or simulator and get through the steps in the failed tests manually to see what happened. To your surprise, it works perfectly when conducted manually.
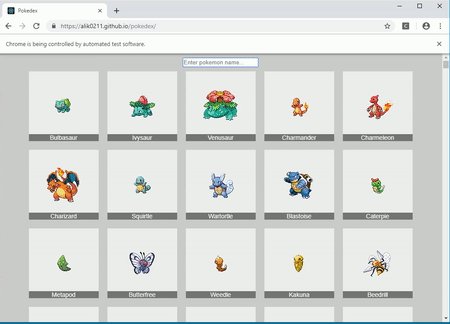
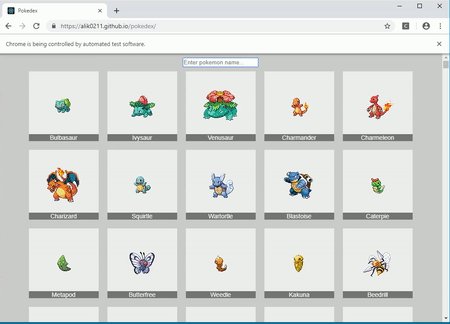
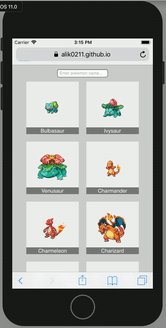
To illustrate this, I'll bear witness the results of running a Selenium exam to a site with a search bar that uses React to update the results afterward each keystroke and display all Pokemon with matching names (the repo for this site is here). Hither'due south the of import office of the exam:
search_box = cocky.driver.find_element_by_xpath('//*[@id="root"]/div/div/input') search_box.send_keys('vaporeon')
result = cocky.driver.find_element_by_css_selector('#root > div > ul > li > div > p')
self.assertEqual(result.text, 'Vaporeon'
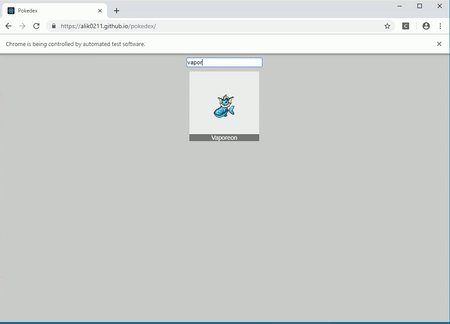
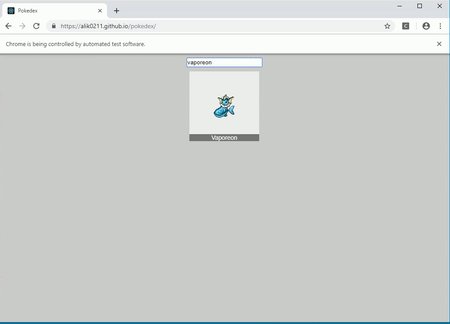
I enter "vaporeon" into the search box, then check that page automatically updates the results so that the name of the first result is "Vaporeon."
The examination runs fine on Windows 10 Chrome 72 (note that I've added waits and sent each letter of the word individually to make the live search easier to see -- this applies to afterwards examples every bit well).

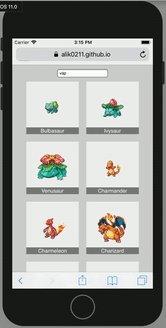
However, it doesn't behave correctly on iOS:

What's going on? You lot search and search until you stumble on an open consequence in the Appium repo. Basically, Appium fills input fields in a fashion that React doesn't discover. Therefore, it won't...react. And the event is still open -- no fix is in identify even so. How are you going to test your site at present?
It will take forever to run all required tests manually on mobile, especially since you tin't do those in parallel unless you lot get aid from someone else. But it doesn't expect like you lot accept too many options...you either have to use something other than Selenium (which would crave re-writing all of your tests), examination mobiles manually, or stop using React on your site. Right?
Thankfully there's another option that allows you to run automated tests on mobile for sites using React. This comment by gvozdeva-ira from the issue page provides the lawmaking for the workaround. But what exactly is it doing?
webFile = requests.get('https://unpkg.com/react-trigger-change/dist/react-trigger-change.js') cocky.commuter.execute_script(webFile.text)
self.commuter.find_element(*self._search_input_locator).send_keys('some text')
search_input = self.driver.find_element(*self._search_input_locator)
cocky.driver.execute_script("reactTriggerChange(arguments[0]);", search_input)
The first line grabs a js file from this npm package. This file has functions from the React test utilities that allow i to simulate/strength an onChange upshot. As a side note, it is also possible to make the React test utilities bachelor on your examination site and so you can directly telephone call them with a script execute command via Selenium (there is information on that inside the Github issue folio linked higher up). However, bundling those debugging functions into a production site is not brash.
Once the file is downloaded, the 2nd line injects those functions into the browser/page that your selenium session has loaded, which makes `reactTriggerChange()` bachelor for use during that session. The side by side lines send text to an chemical element, save the locator for that element to a variable, and so run `reactTriggerChange()` on that element in society to force React to recognize that a modify has occurred.
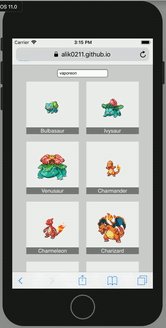
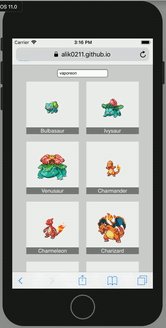
Let's see how this works when added to our example examination:
webFile = requests.get('https://unpkg.com/react-trigger-modify/dist/react-trigger-modify.js') self.commuter.execute_script(webFile.text)
search_box = self.driver.find_element_by_xpath('//*[@id="root"]/div/div/input')
search_box.send_keys('vaporeon')
cocky.driver.execute_script("reactTriggerChange(arguments[0]);", search_box)
consequence = self.driver.find_element_by_css_selector('#root > div > ul > li > div > p')
self.assertEqual(result.text, 'Vaporeon')
Note that I used a modified version of this code to make information technology easier to meet what's going on -- I added some waits and sent each letter individually. I also sent self.driver.execute_script("reactTriggerChange(arguments[0]);", search_box) after each letter to force an update each time.

And information technology works as intended! Once once more, this method doesn't require making the testing utilities bachelor equally part of the site, nor any other modifications to the site itself, so it can be used against production environments, as well.
Y'all tin can besides save the react-trigger-change.js file so that you lot don't end upward requesting it every time yous run a test. Here's a quick js (Nightwatch, specifically) case of how y'all'd implement this if yous saved the file every bit `helper_script.js`
var fs = require('fs'); var script = fs.readFileSync('helper_script.js', encoding='utf-8');
this.toDos = office(browser) {
//Code to access your site and anything else you desire to practise before inputting text
browser.sendKeys('.selector-for-desired-chemical element', 'Text you lot want to enter');
browser.execute(`(role registerChange(){
reactTriggerChange(document.querySelector('.selector-for-desired-chemical element'));
})()`);
//Code for the residue of your test
}
Thanks to GitHub user gvozdeva-ira for their annotate on how to use react-trigger-alter.js in a Selenium test, GitHub user vitalyq for creating the repo/packet that contains the js file used, and GitHub user alik0211 for the Pokedex site that the example tests were run to.
Source: https://smartbear.com/blog/testing-react-selenium/
Posted by: rugglesscuman.blogspot.com

0 Response to "Doess React Re-render Will Updates The Selenium Testfunctions Too?"
Post a Comment