How To Update Thei Nput Box As The User Inputs

In this article y'all'll larn how to create a text input field in HTML. You'll also learn about web forms and get an overview of how they piece of work, since text boxes are a common feature of every class.
Permit's go started!
What are Web Forms?
Forms are an efficient way of gathering information.
There are many cases where you lot would need to fill out a physical form, a printed physical document, and requite out personal details.
For case, you may fill up out a form and hand information technology to someone when you're starting a new task, or when you're going for a medical checkup, or when you are in the process of renting/buying a house – or any other fourth dimension when paperwork is necessary.
Just similar concrete forms, online digital web forms are a way to receive and collect input, information, and important data from users and visitors, using a combination of web technologies.
A web form mimics a concrete form by containing spaces for users to fill out their information.
Spider web forms use a diversity of tools, or course controls, to collect user input.
A website tin accept a search box, or a text input field, for entering a single line of text. This enables users to search for something specific.
A website tin can as well contain a registration class that lets users sign up for a newsletter or other updates.
That would typically contain a text input field for inbound the user'south starting time name, final name, and email address.
Many websites also have sign-up / sign-in forms when making an online buy, for example, where users enter their username in a text field and their countersign in a separate field. Although password fields are also text fields, each text grapheme is covered up by a black dot to hide what is being typed.
A website tin can as well accept a larger textarea for users to enter longer passages of text, which is useaful for leaving a comment underneath a blog post.
Many forms besides allow the user to choose a particular option from a number of options by selecting a radio push button. They tin can allow the user to choose more than one option by checking/unchecking a checkbox.
Lastly, all forms have a submit button, to submit the information to a server where it volition be stored or candy.
How Web Forms Work
The Internet is a big global network that connects millions of computers all around the world.
Computers that are part of the network communicate with each other past sending and receiving data.
The way this is accomplished is thanks to the web's customer/server request/response architecture.
The customer, which is typically a spider web browser such as Google Chrome, sends a request to a web server.
A web server is a piece of estimator hardware or software that stores files that make up websites and distributes them whenever information technology receives a request to do then.
The asking could be to view a form that'due south part of a webpage.
The server sends dorsum the files that make up the web form equally a response. The web browser then assembles the files together and the user views the course in the web browser.
This request/response cycle is structured past a protocol, called HTTP (which stands for HyperText Transfer Protocol).
So, when using a web form, a user enters the necessary information. Then after the client-side validation that checks if all required fields are filled out and whether the data is of the right format, the user clicks the submit button.
The data is then sent to the server in name-value pairs in an HTTP request. This method of organizing data in name-value pairs makes sure that the correct information corresponds to the right form chemical element.
And then a server-side language such as PHP, Carmine, or Python is used to process the information and store information technology in a database for after apply or retrieval.
How to Create Spider web Forms in HTML
To create a class in HTML, you lot need to use the <form> element which is used for collecting information.
The <form> element has an opening <form> and endmost </form> tag.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Uniform" content="IE=border"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web form</championship> </caput> <torso> <grade> </form> </body> </html> The <course> element takes 2 attributes:
- The
actionattribute, which specifies the URL where you want the information to exist sent and candy. - The
methodaspect that accepts equally a value one of two HTTP verbs, eitherBecomeorPOST. If nomethodaspect is included, theGETmethod is used by default.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Ten-UA-Compatible" content="IE=edge"> <meta proper name="viewport" content="width=device-width, initial-scale=1.0"> <championship>Web class</title> </head> <trunk> <grade action="/url" method="GET"> </grade> </body> </html> However, this lonely does not collect whatsoever user input.
What is the HTML input element?
The <input> element is well-nigh unremarkably used for collecting and retrieving user data from a web class.
It's where users enter their information.
Information technology'south nested inside the <grade> chemical element and it's a self closing element. This means it does not crave a closing tag. (Closing tags have a forward slash, </>.)
You use it to create different styles of input fields, or form input controls, for users to enter a variety of different kinds of data.
Information technology creates textfields, email fields, password fields, checkboxes, radio buttons, drop-down menus, submit buttons, the ability to select and upload files and images from the user'southward computer, and much more.
The fashion to determine the type of input field, or form input control, is to set the type attribute and assign it a value.
The general syntax of <input> looks something like this:
<input type="value"> <!-- the value of the type attribute determines the way of input field --> For example, to create a field that allows users to upload a file, the <input> element would look like this:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=border"> <meta proper name="viewport" content="width=device-width, initial-scale=one.0"> <title>Web course</title> </caput> <torso> <course action="/url" method="Get"> <input blazon="file"> </form> </trunk> </html> The blazon aspect determines what kind of data the input element can accept.
How to Create an HTML Text Box Input Field
The default value of input'south type aspect when not specified is text. So text input is the most common style of input.
The line <input type="text"> creates a single line text input field, where the user can type whatever text input.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-viii"> <meta http-equiv="Ten-UA-Uniform" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-calibration=1.0"> <title>Web course</title> </head> <body> <class action="/url" method="GET"> <p>Delight enter some text below:</p> <input type="text"> </form> </torso> </html> When you view the page in the browser, yous tin encounter that a single line text input field has been created:

How to Add Placeholder Text to a Text Field
Placeholder text, also called filler text, is a way to prompt and give a hint to users as to what kind of information they need to make full out in the form. It tin can too offer a default value before they commencement typing.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta proper noun="viewport" content="width=device-width, initial-scale=1.0"> <title>Spider web form</title> </head> <torso> <form action="/url" method="GET"> <p>Please enter your first and final proper name:</p> <input type="text" placeholder="John"> <input type="text" placeholder="Doe"> </class> </body> </html> The code from above would result in the following:

The Importance of the name attribute in Text Fields
When submitting the form and sending it to the server, the server needs to distinguish and differentiate between the different kinds of submitted data it gathers.
For case, it needs to know which is the username, which is the countersign, and which is the email address.
This means that each text field needs a name attribute and a value to make the type of data submitted clearer.
For example, you could use the following to prompt someone to enter their full name in a text field:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta proper noun="viewport" content="width=device-width, initial-calibration=1.0"> <championship>Web form</title> </head> <body> <grade action="/url" method="Become"> <p>Please enter your full name:</p> <input type="text" name="proper name" placeholder="John Doe"> </form> </torso> </html> 
Say the user enters the name "John Bexley" in the text field. This volition then become the value of the name aspect.
As mentioned earlier, the data in forms is sent in name-value pairs. In this case, the server would know that the name of the user is John Bexley, specifically information technology would wait like name=John Bexley.
To requite some other example:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Uniform" content="IE=edge"> <meta proper name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web form</title> </head> <body> <course activity="/url" method="Become"> <p>Please enter your beginning name:</p> <input type="text" name="first_name" placeholder="John"> <p>Delight enter your last name:</p> <input type="text" proper noun="last_name" placeholder="Doe"> </form> </body> </html> The code above has two separate text fields for the user to enter their showtime name and concluding names separately.
If they entered "John" as the first name, the proper name-value pair sent to the server would be first_name=John".
If they entered "Bexley" equally the last proper name, the name-value pair sent to the server would be last_name=Bexley.
How to Make Text Information Required
Y'all can make it and then sure fields are required and demand to exist filled in by users.
HTML5 introduced customer-side validation.
This is a characteristic where a message is displayed if the user has not filled in the required fields or has non entered information correctly. It also means that they won't be able to submit the class.
All you demand to do to enable this is to add the required attribute to the <input> element. This attribute does not need to have a value.
Go along in mind that when adding multiple attributes to the <input> chemical element, y'all don't accept to add elements in a certain club.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="10-UA-Uniform" content="IE=edge"> <meta proper noun="viewport" content="width=device-width, initial-scale=1.0"> <championship>Web grade</title> </head> <trunk> <form action="/url" method="Go"> <p>Delight enter your beginning and last name:</p> <input type="text" name="first_name" placeholder="John" required> <input type="text" proper noun="last_name" placeholder="Doe" required> <button type="submit">Submit</button> </grade> </trunk> </html> Expect at what happens if a user does not fill up in one of the fields:

A message volition appear and the user won't be able to submit the form if the required fields have not been completed.
How to Ready a Minimum and Maximum Number of Characters in a Text Box
You tin specify the minimum and maximum number of characters that a user tin can enter in a text field.
To create a minimum number of characters, use the minlength attribute.
For example, y'all can accept information technology then a user'due south username is at least three characters long:
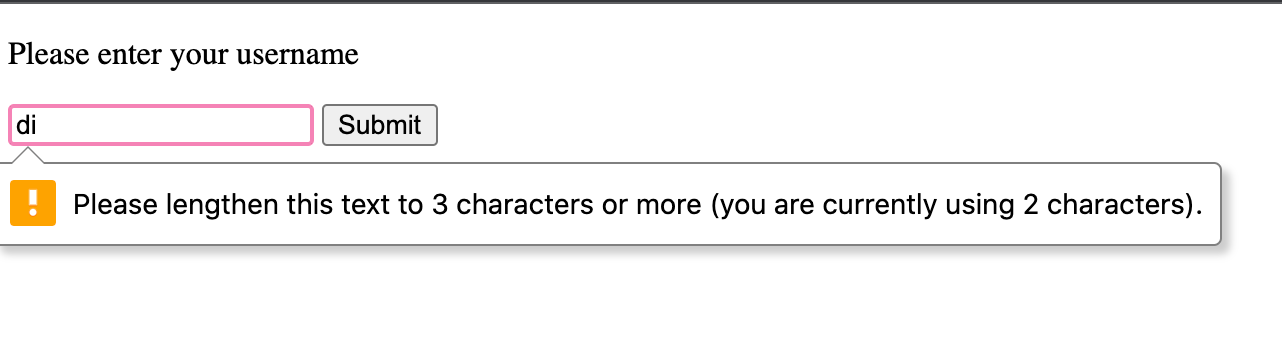
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-viii"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <championship>Spider web grade</championship> </head> <trunk> <class activity="/url" method="GET"> <p>Please enter your username</p> <input type="text" proper noun="username" minlength="3" required> <button type="submit">Submit</push button> </form> </body> </html> The user will not be able to submit the form if the username is shorter than three characters:

To limit the number of characters a user enters in a text field, utilise the maxlength attribute.
An example of combining both the minlength and maxlength attributes could wait like this:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-viii"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=ane.0"> <championship>Spider web form</title> </head> <body> <course action="/url" method="GET"> <p>Delight enter your username</p> <input type="text" name="username" minlength="iii" maxlength="xx" required> <button blazon="submit">Submit</button> </form> </body> </html> In the case above, a user's username has to be at least 3 characters long and no longer than 20 characters.
How to label Form Controls
And so far I've been using a <p> element to write some text before the text box, in this fashion prompting the user and letting them know what they need to enter.
Just this is not a best do and is not accessible.
Each grade command, in this instance each text field, should have its own <label> element.
This makes the form attainable for visually impaired users that apply assistive technologies such as screen readers.
One way to use it is to nest any introductory text and the <input type="text"> in a <label> element like so:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="10-UA-Compatible" content="IE=edge"> <meta proper noun="viewport" content="width=device-width, initial-scale=1.0"> <championship>Spider web form</title> </head> <body> <grade action="/url" method="GET"> <label> Delight enter your username <input type="text" proper noun="username" minlength="3" maxlength="xx" required> </label> <push blazon="submit">Submit</button> </form> </body> </html> 
Some other way to use the <characterization> element and to have the aforementioned result is to separate it from the <input> element.
In this case, the for attribute needs to be added to <label>, and the id attribute added to <input>, in order to associate both with 1 another.
The value of for volition be the aforementioned with id.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Uniform" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=ane.0"> <title>Spider web class</title> </caput> <trunk> <form activity="/url" method="GET"> <label for="username"> Please enter your username:</label> <input type="text" id="username" name="username" minlength="3" maxlength="xx" required> <button type="submit">Submit</button> </form> </body> </html> Conclusion
To sum up, to create a text input field in HTML, you demand at least:
- An
<input>chemical element, which typically goes inside a<form>element. - To set the
typeaspect to have a value oftext. This will create a single line text input field. - Don't forget to add a
nameattribute. This identifies data for each class control that gets created and makes things clearer for the server.
To acquire more about HTML and CSS, check out the Responsive Web Design Certification past freeCodeCamp, where you'll acquire in an interactive way while edifice fun projects along the manner.
Thanks for reading and happy coding!
Learn to code for free. freeCodeCamp'south open source curriculum has helped more than 40,000 people get jobs every bit developers. Get started
Source: https://www.freecodecamp.org/news/text-box-in-html-the-input-field-html-tag/
Posted by: rugglesscuman.blogspot.com

0 Response to "How To Update Thei Nput Box As The User Inputs"
Post a Comment